Andiamo dritti al punto: la navigazione nel sito di e-commerce dovrebbe aiutare gli acquirenti a trovare i prodotti in modo rapido e semplice. Una buona navigazione migliora l’esperienza di acquisto online e aiuta i commercianti ad aumentare le vendite e i profitti.
Se nello scorso articolo abbiamo indicato come una ricerca ben implementata all’interno del sito può far aumentare le vendite, in questo prendiamo in esame una cosa spesso sottovalutata: la navigazione.
Il design del sito Web include una combinazione di modelli di esperienza utente, convenzioni, preferenze e branding. Se da un lato, il design deve esprimere la personalità e i valori del negozio dall’altro lato, dovrebbe fornire una navigazione familiare e intuitiva che gli acquirenti riconoscano.
Anche differenze relativamente piccole nella navigazione globale, ovvero il menu della navigazione che appare su quasi tutte le pagine di un sito, possono avere un impatto significativo sugli utenti e sulla loro capacità di trovare prodotti.
Per migliorare la navigazione nell’e-commerce, considera questi sette suggerimenti.
1. Usa etichette significative
Nella maggior parte dei casi, il livello superiore della navigazione nell’e-commerce dovrebbe includere una serie di etichette di categorie di prodotti generali. Spesso si tratta di singole parole che descrivono un’ampia gamma di prodotti.
Gli acquirenti dovrebbero essere in grado di leggere velocemente le etichette di navigazione e capire immediatamente cosa rappresentano tali etichette nel contesto del negozio.

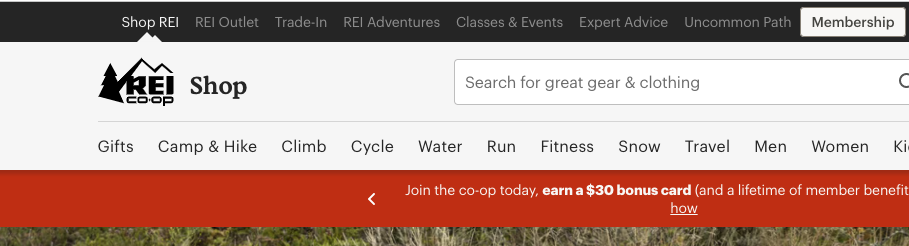
Ad esempio, guarda la navigazione per REI. Le etichette dei prodotti descrivono innanzitutto le attività a cui gli acquirenti REI potrebbero partecipare, come il campeggio e l’escursionismo, l’arrampicata o il ciclismo. Successivamente nella barra di navigazione, le etichette cambiano quando ha più senso descrivere una condizione o la persona che potrebbe utilizzare un prodotto, risultando in etichette come “Uomini”, “Donne” e “Bambini”.
Ad esempio, guarda la navigazione per REI. Le etichette dei prodotti descrivono innanzitutto le attività a cui gli acquirenti REI potrebbero partecipare, come il campeggio e l’escursionismo, l’arrampicata o il ciclismo. Più in basso nella barra di navigazione, le etichette cambiano quando ha più senso descrivere una condizione o la persona che potrebbe utilizzare un prodotto, risultando in etichette come “Uomini”, “Donne” e “Bambini”.
2. Elenca e ri-elenca le sottocategorie
Le categorie di prodotti sono spesso disposte in una gerarchia che si sposta dal generale allo specifico. È possibile, tuttavia, che alcuni prodotti appaiano naturalmente in più di una gerarchia.
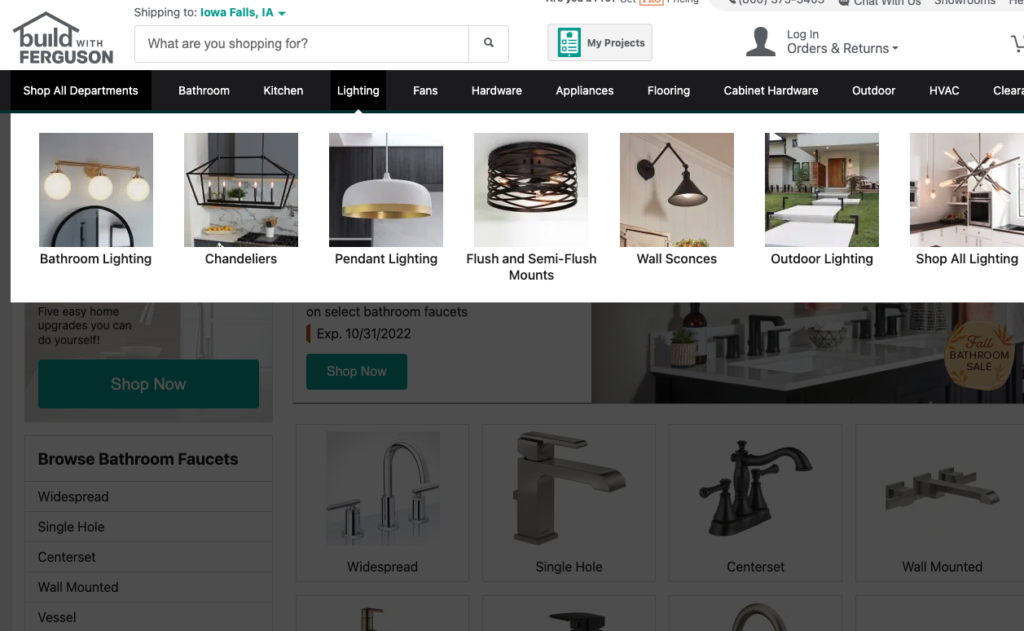
Su Build.com, il livello superiore della navigazione del prodotto include un’etichetta o una categoria per i bagni e un’etichetta per l’illuminazione. Tuttavia, la sottocategoria “Illuminazione del bagno” appare sia in “Bagno” che in “Illuminazione”, poiché un acquirente potrebbe ragionevolmente presumere che rientrerebbe in una delle due categorie principali.

3. Rendi la navigazione di primo livello cliccabile
Molti progettisti di siti Web scoraggiano la navigazione basata sul passaggio del mouse, nonché i menu a discesa o a comparsa, per una serie di motivi. Ma sui siti di e-commerce con molti prodotti e categorie di prodotti, questi tipi di mega menu sono ancora comuni.
C’è, tuttavia, una sottile differenza che può renderli più efficaci: rendere il livello superiore della navigazione un collegamento.
Nel 2013, il Baymard Institute ha condotto un’indagine sui siti di e-commerce , classificando i siti in base all’esperienza utente nella home page e nelle pagine delle categorie. Uno dei risultati del sondaggio è stato che gli acquirenti si aspettavano che il livello superiore di un menu a discesa o a comparsa e qualsiasi intestazione in quel menu fossero collegamenti attivi.
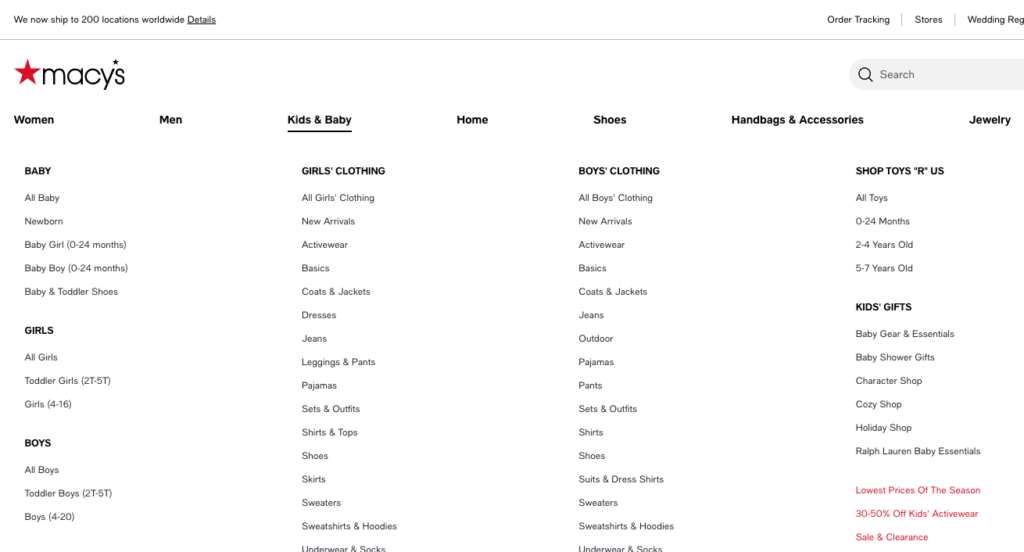
Le etichette di navigazione di primo livello sono collegamenti attivi sul sito Web di Macy’s.
Sul sito web di Macy’s, ad esempio, le etichette di navigazione di primo livello sono collegamenti a pagine di destinazione delle categorie. Quando un acquirente fa clic su “Kids & Baby”, ad esempio, ottiene il risultato atteso, una pagina di destinazione per ragazzi.

Anche le intestazioni nel menu a comparsa Destinazione sono collegamenti.
Per quanto ovvio possa sembrare, relativamente pochi siti creano davvero etichette e intestazioni di livello superiore che siano collegamenti utilizzabili. Averle entrambi, rende l’esperienza dell’utente semplice e facile.
4. Segui le convenzioni di progettazione
Sebbene possa essere divertente generare una forma unica e insolita di navigazione sul sito Web, per l’e-commerce è spesso meglio seguire convenzioni di progettazione e navigazione comuni.
Tenendo presente questo, la navigazione dovrebbe essere nella parte superiore della pagina o, per i siti con lingue di lettura da sinistra a destra, sul lato sinistro della pagina.
Posizionare la navigazione globale nella parte superiore della pagina o vicino a essa è un modello comune e familiare che può aiutare gli acquirenti.
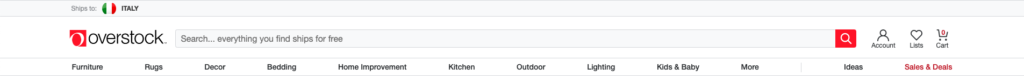
Overstock.com, ad esempio, utilizza una lunga barra di navigazione nella parte superiore della pagina, dove molti acquirenti si aspetterebbero di trovarla.

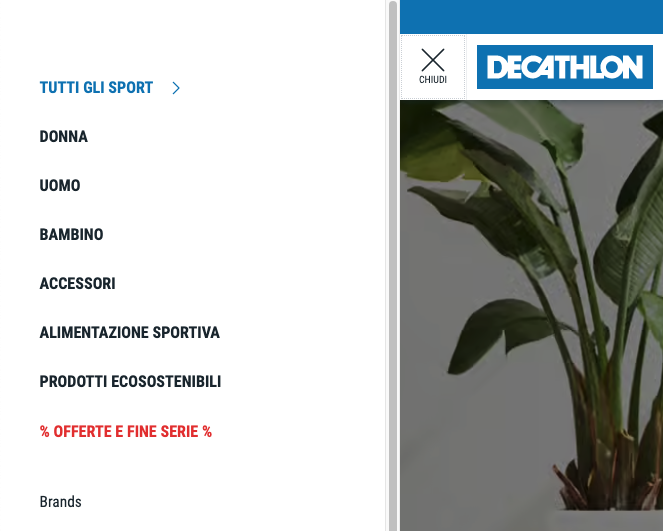
Il sito web di Decathlon utilizza la navigazione laterale. Ancora una volta, questa è una convenzione comune che gli acquirenti riconosceranno facilmente.

Posizionare la navigazione globale dell’e-commerce a lato della pagina segue anche uno schema comune che gli acquirenti riconosceranno.
Allo stesso modo, i menu nascosti, a volte chiamati menu hamburger, sono ampiamente riconosciuti anche su dispositivi mobili, laptop e desktop.
5. Includi la ricerca
La ricerca è uno degli strumenti più importanti per la navigazione nei siti di e-commerce. Dovrebbe essere incluso in corrispondenza o vicino alla parte superiore di ogni pagina di un sito.
Sul sito di Decathlon l’intera parte alta del sito è dedicata alla ricerca, c’è un modulo di ricerca ampio e ovvio in ogni pagina. In qualsiasi momento, un acquirente può semplicemente cercare.
Per cui è importante aggiungere un modulo di ricerca facile da vedere e da trovare.
6. Menziona saldi, sconti e offerte speciali
Alcuni acquirenti risponderanno a offerte speciali e saldi. Può essere una buona idea menzionarli nella navigazione globale di un sito di e-commerce.
Sul sito web di Decathlon, ad esempio, c’è un’etichetta apposita dedicata alle offerte sempre accessibile oltre ad un’etichetta sempre accessibile in home page.

Sconti e offerte speciali sono facili da trovare sul sito di Decathlon.
7. Offri contenuti
Il content marketing che cerca di costruire relazioni durature con gli acquirenti è diventato una parte importante della gestione di un’attività di e-commerce. L’idea è che se gli acquirenti trovano generalmente utile il sito di un negozio o i canali dei social media, quegli acquirenti saranno più propensi ad acquistare da quel negozio, anche se i prezzi sono leggermente più alti.

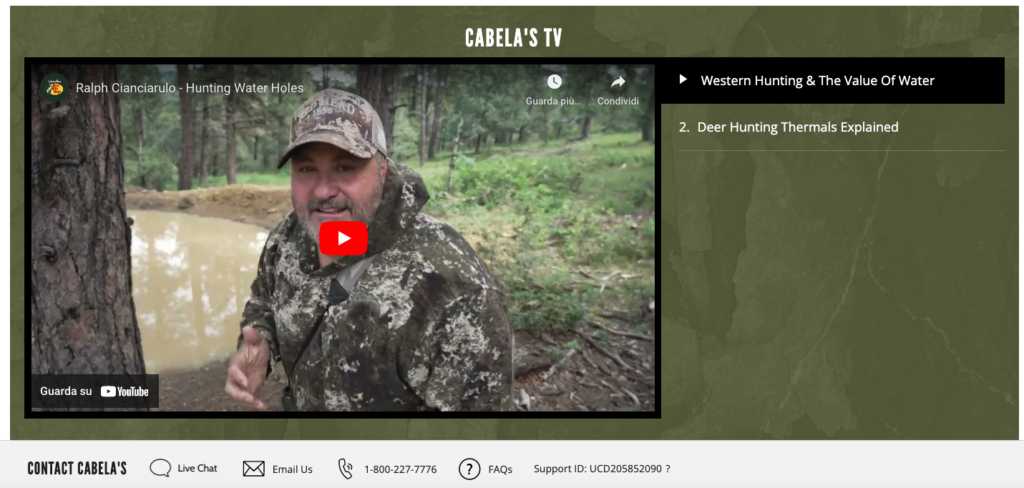
Cabela’s inserisce nella sua home il collegamento al canale youtube. Questo consente di avere un altro canale di marketing sempre pronto a portare clienti in target sul proprio sito web.
Se non hai la possibilità di realizzare dei video youtube, dovresti prendere in seria considerazione la possibilità di scrivere contenuti testuali in modo da indicizzare il sito anche per parole chiave a coda lunga.
Spero che questo articolo ti sia stato utile, se hai suggerimenti, domande o altro scrivi nei commenti.